Wenn Sie Websites übersetzen müssen, haben wir bereits einige Möglichkeiten aufgelistet, wie Sie die Übersetzung in Ihr Content-Layout und die Erstellung von Medien-Assets integrieren können, beginnend in den frühesten Phasen Ihrer Webentwicklung.
Wenn Sie die Lokalisierung von Anfang an in Ihr Design integrieren – indem Sie eine globale Vorlage erstellen – sparen Sie Zeit und können später noch einfacher neue Sprachen einführen.
Im heutigen Beitrag gehen wir auf Überlegungen zur Frontend-Entwicklung, zur Währung sowie zu Datum/Uhrzeit ein. Wenn Sie gerade eine Website erstellen, stellen Sie sicher, dass Sie diese an Ihr Entwicklerteam weitergeben!
Lokalisierung der Frontend-Entwicklung
HTML-Webcode-GrafikVerwenden Sie den richtigen und wohlgeformten HTML-Code. Um Inhalte zu erfassen, muss ein Translation-Management-System (TMS) den HTML-Code analysieren, die Struktur interpretieren und den Inhalt entsprechend extrahieren.
Der vom TMS verwendete Parser ähnelt dem, der in einem Browser verwendet wird, ist aber nicht so fehlerverzeihend – nicht geschlossene Tags oder falsche Tags führen zu fehlenden oder schlecht analysierten Inhalten. Sie können Ihren HTML-Code mit dem W3 HTML Validator überprüfen.
CSS Wenn es um CSS geht, vermeiden Sie es, zu viele Stile zu erstellen, seitenspezifische Überschreibungen oder Stilausnahmen hinzuzufügen.
Je disziplinierter und konsistenter Sie mit Ihrem Stylesheet vorgehen, desto einfacher ist es, gebietsschemaspezifische Änderungen vorzunehmen, z. B. Spracherweiterung oder -komprimierung.
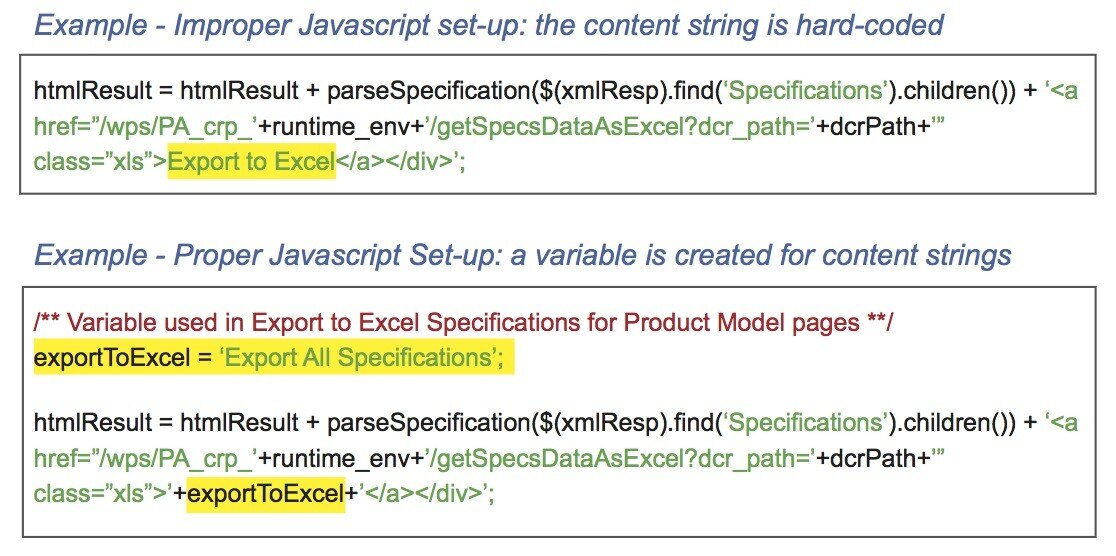
Javascript (Englisch) Übersetzungssoftware kann hartcodierte Inhalte nicht aus einer Javascript-Datei analysieren, daher müssen Sie den Inhalt auslagern. Inhaltszeichenfolgen sollten durch Variablen in Ihrer Javascript-Datei und die in einer separaten Ressourcendatei gespeicherten Variablen ersetzt werden, die dann leicht für die Übersetzung verarbeitet werden können.

Lokalisierung von Währungen
WährungsgrafikWird Ihre Website eine E-Commerce-Komponente haben? Planen Sie Listenpreise? Dies sind wichtige Fragen, die Sie berücksichtigen sollten, insbesondere wenn Sie über die Lokalisierung von Währungen nachdenken.
Wenn Sie vorhaben, Finanztransaktionen auf Ihrer Website zu verwalten, sollten Sie sich für eine E-Commerce-Plattform entscheiden, die mehrere Währungen nativ unterstützen kann.
Für den eigentlichen Warenkorb verwendet Smartling ein System von Mustern, so dass der variable Inhalt nur einmal übersetzt wird.
Datum und Uhrzeit lokalisieren
Grafik für Datum und UhrzeitDatum und UhrzeitDatum und Uhrzeit werden je nach Kultur, Sprache und Land unterschiedlich angezeigt und dargestellt.
Beispielsweise gilt in den meisten Teilen Westeuropas das 24-Stunden-Format (Militärzeit), während in Nordamerika das 12-Stunden-Format gilt. Die beste Möglichkeit, Datum und Uhrzeit in Ihr Webdesign zu integrieren, ist die Erstellung eines universellen Zeitstempels, beispielsweise basierend auf ISO 8601.
Der universelle Zeitstempel kann dann mithilfe einer Vielzahl von Bibliotheken automatisch für den Zielort formatiert werden, sodass Sie keine länderspezifischen Werte fest codieren müssen.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)