Die Benutzererfahrung ist alles. Einfach ausgedrückt: Wenn Ihre mobile App, Ihr Cloud-Service, Ihre Website oder Ihr Kaufprozess verwirrend und schwierig ist, verlieren Ihre Nutzer das Interesse
Und das ist nicht nur hypothetisch. Untersuchungen zeigen , dass 88 % der Online-Verbraucher nach einer schlechten Erfahrung mit geringerer Wahrscheinlichkeit auf eine Website zurückkehren. In ähnlicher Weise gaben 90 % der Nutzer an, dass sie eine App aufgrund schlechter Leistung nicht mehr verwenden.
Wenn Ihre App oder Website also schwer zu navigieren ist, wird sie nicht verwendet.
Fügen wir nun der Mischung Sprache hinzu. Wenn man auf den Bericht von CSA Research aus dem Jahr 2014 zurückblickt, gaben stolze 60 % von 3.000 Kunden weltweit an, dass sie selten oder nie auf rein englischsprachigen Websites einkaufen würden, und 75 % der Teilnehmer gaben an, dass sie sich wünschen, dass Produkte in ihrer Muttersprache angeboten werden.
Wenn Benutzer also Ihre App oder Website nicht einmal lesen können, wird sie nicht verwendet.
Wir können dieses Problem von Anfang an angehen, indem wir die Lokalisierung in Ihrem User-Experience-Design-Prozess berücksichtigen.
Lokalisierung der Benutzererfahrung
Lokalisierung und User Experience gehen Hand in Hand. Wenn Benutzer Ihre App oder Website nicht einmal lesen können, werden sie sie nicht verwenden. So viel haben wir bereits festgestellt.
Schließlich ist Lokalisierung der Prozess, bei dem die volle Bedeutung eines Inhalts an einen neuen Ort oder eine neue Kultur angepasst wird.
Deshalb sollte sich richtig lokalisierter Inhalt so anfühlen, als wäre er für Benutzer entworfen und erstellt worden, unabhängig davon, welche Sprache diese sprechen. Benutzer sollten Ihre Lösung so erleben, als wäre sie speziell für sie entwickelt worden.
Was ist User Experience Design?
Die Benutzererfahrung Ihrer Website oder App ist genau das: das, was der Benutzer bei der Interaktion mit Ihrer Lösung erlebt. Es geht darum, wie sie durch die Menüs navigieren, wie schnell Seiten geladen werden, wie einfach es ist, das zu finden, was sie brauchen, wie reaktionsschnell Ihre App ist und sogar wie viel Spaß es macht, Ihre App zu verwenden oder wie zufriedenstellend es ist, eine Aktion abzuschließen.
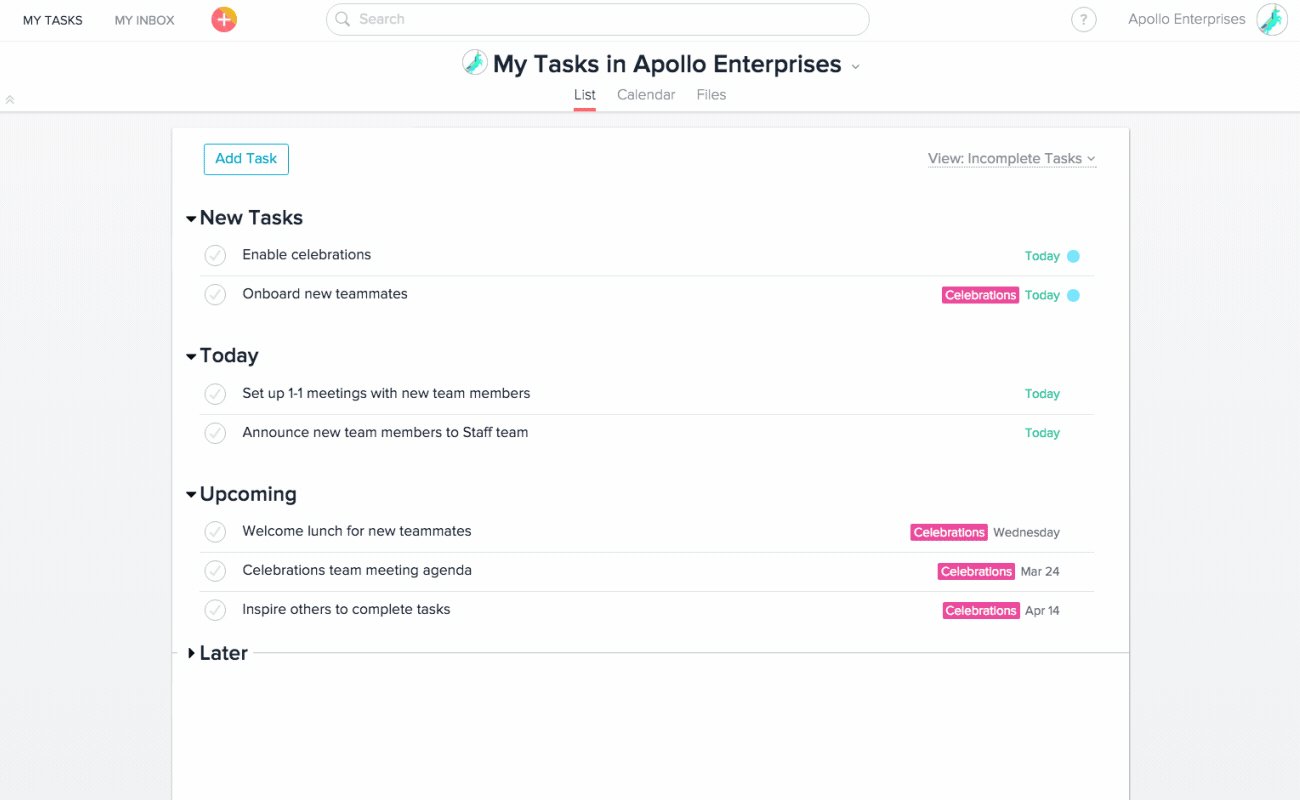
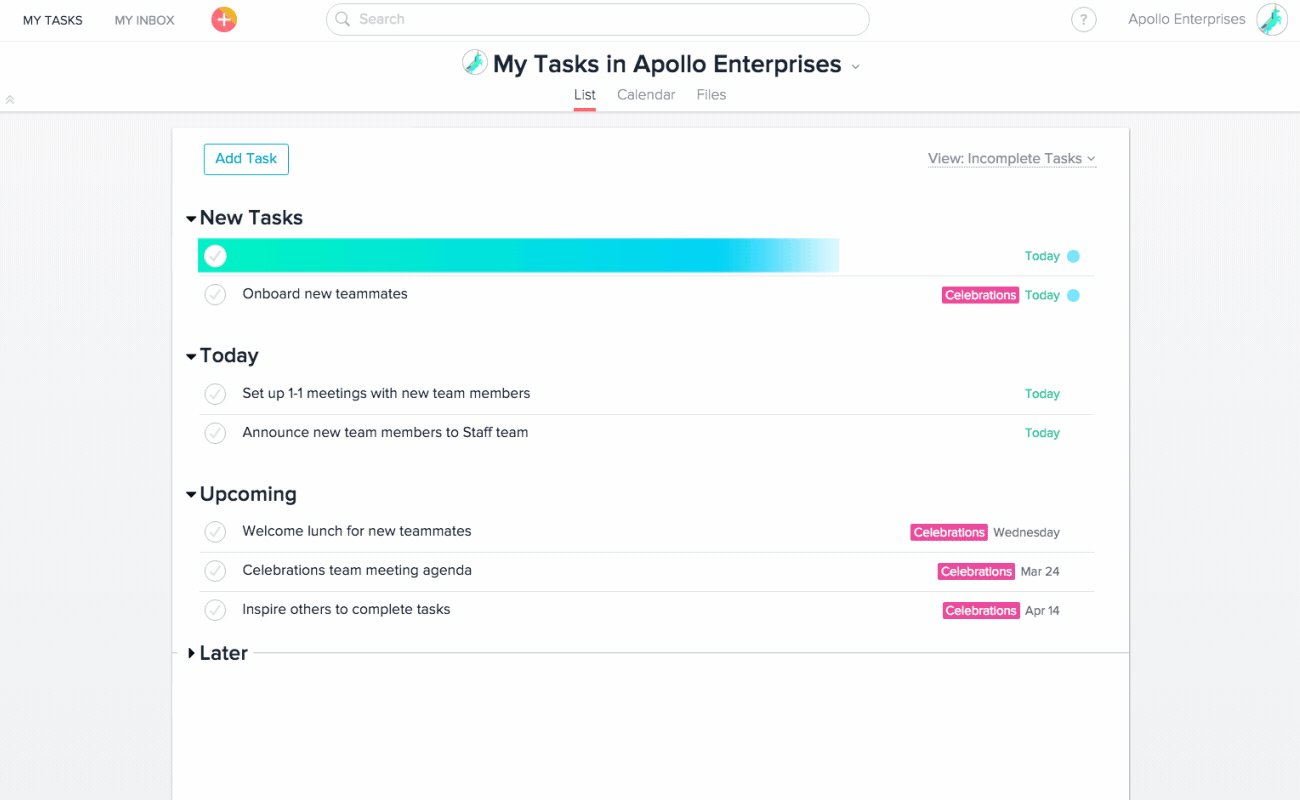
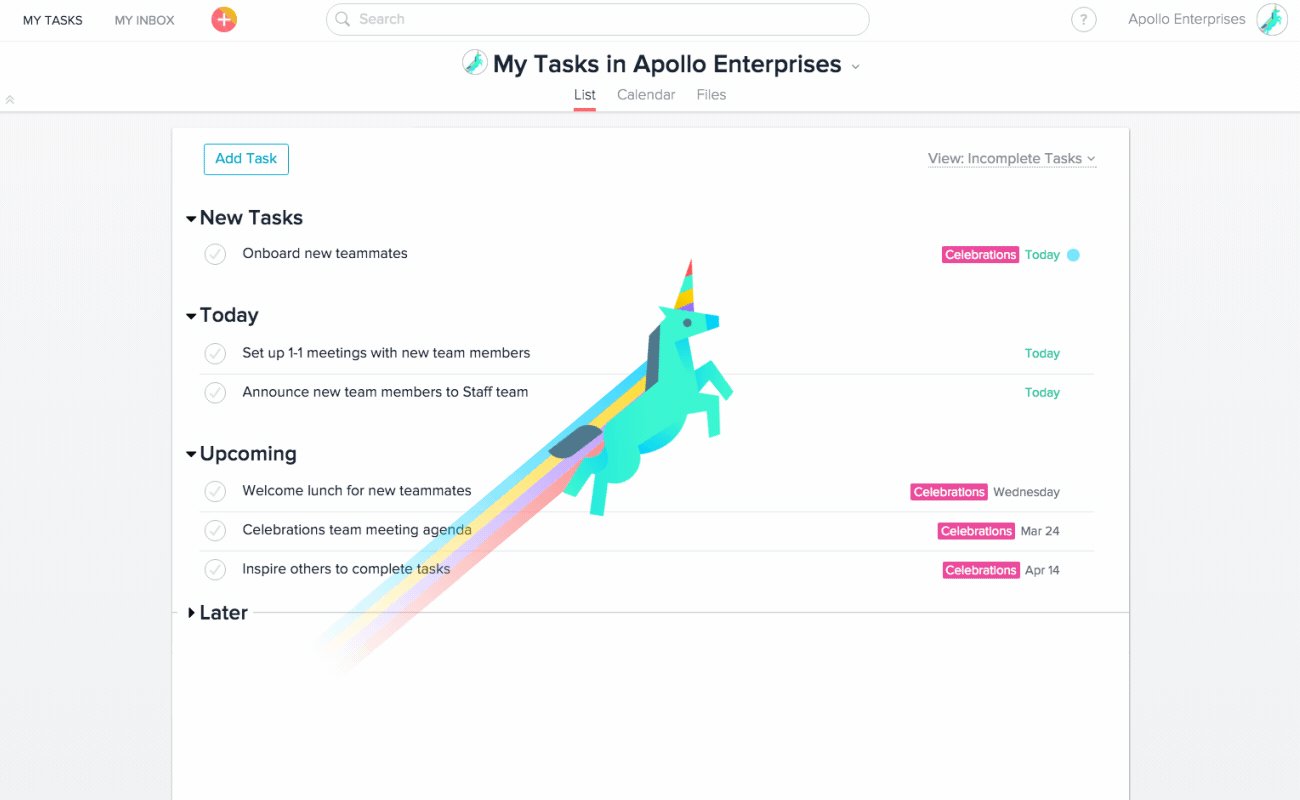
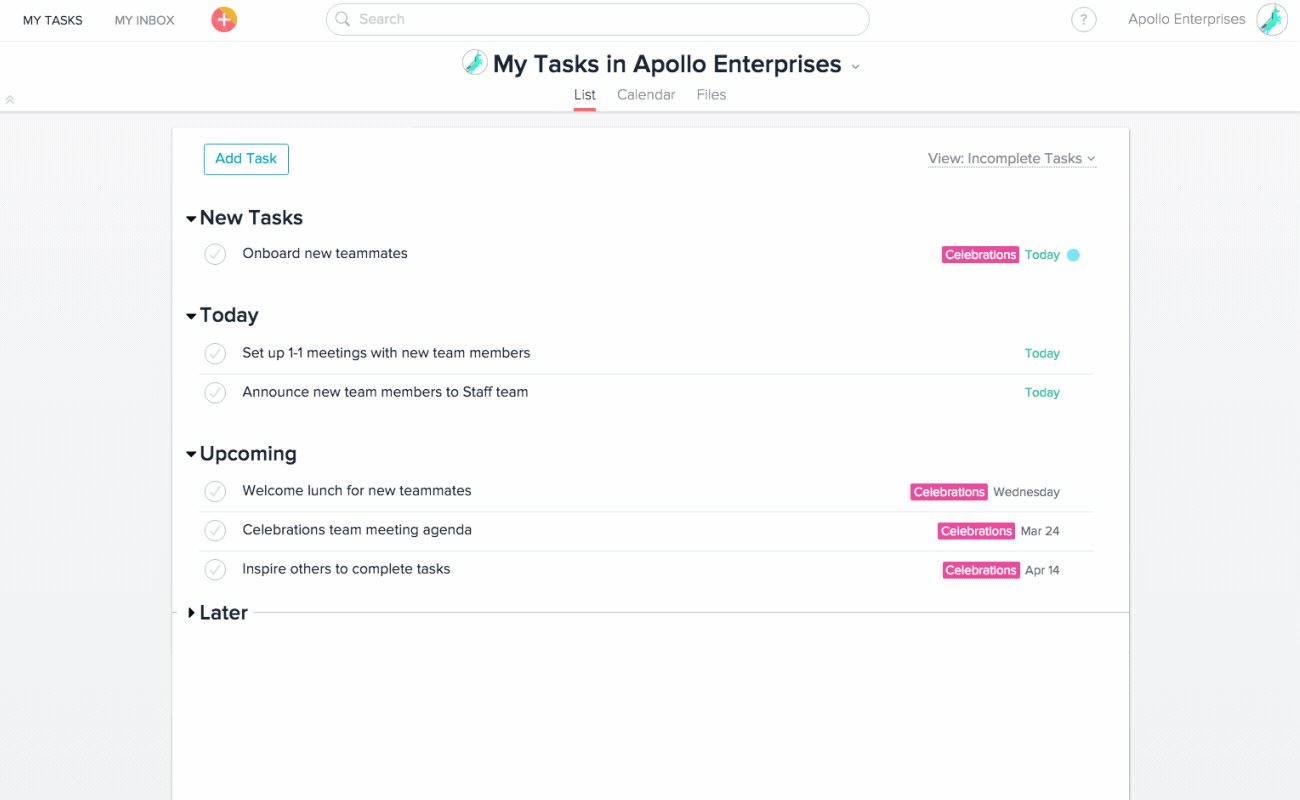
Asana ist ein großartiges Beispiel für eine angenehme und unterhaltsame Benutzererfahrung.

Wenn Sie eine Aufgabe erledigen, verschwindet sie nicht einfach aus Ihrer Liste. Stattdessen werden Sie mit einem Farbtupfer und einer lustigen kleinen Animation beglückwünscht. Diese kleinen Details sind es, die eine großartige Benutzererfahrung von einer langweiligen App oder Website unterscheiden.
User Experience Designer arbeiten daran, eine Lösung zu entwickeln, die zugänglich, einfach zu bedienen ist, ohne die Komplexität zu beeinträchtigen, und natürlich angenehm ist.
Internationalisieren Sie Ihre Benutzererfahrung
Die richtige Lokalisierung sollte bereits in der Konzeptphase beginnen. Bei der Planung und Gestaltung Ihrer Benutzererfahrung sollte Ihre Marke darauf abzielen, eine Plattform aufzubauen, die sich anpassen kann.
Internationalisierung ist der Prozess der Erstellung Ihrer Anwendung oder Ihres Produkts, um mehrere Sprachen und Schreibkonventionen zu unterstützen.
Bei der Internationalisierung müssen Entwickler die Lokalisierung von Anfang an in der Architektur der Anwendung berücksichtigen, um später einen reibungsloseren Prozess zu gewährleisten.
Best Practices für die Lokalisierung der Benutzererfahrung
UX-Designer sollten die Lokalisierung frühzeitig im Designprozess unter Berücksichtigung dieser Überlegungen unterstützen:
Font choice
Apps sind mit Text gefüllt. Es ist die Art und Weise, wie Benutzer in Apps navigieren, Symbole oder Symbole zum ersten Mal identifizieren und natürlich wie wir kommunizieren.
Deshalb ist die Wahl der Schriftart für eine positive UX so entscheidend: Benutzer müssen Text auf allen Bildschirmgrößen und -auflösungen schnell und einfach erkennen und lesen können.
Bei der Lokalisierung Ihrer UX sollten Sie eine Schriftart wählen, die mehrere Sprachen unterstützt, nicht nur mit unterschiedlichen Zeichen, sondern auch mit Abstandsanforderungen.
Von rechts nach links und von links nach rechts
Natürlich werden nicht alle Sprachen in einem Format von links nach rechts geschrieben und gelesen.
UX-Designer müssen nicht nur Unterstützung für fließenden Text von links nach rechts, sondern auch von rechts nach links integrieren – und damit meinen wir nicht nur Ihre Schriftartenwahl.
Wenn Sie die Sprachrichtung umkehren, müssen sich auch die gesamte Navigation und das Layout der Benutzeroberfläche ändern. Symbole und Menüs auf der rechten Seite müssen möglicherweise auf der linken Seite platziert werden oder umgekehrt.
Platzieren von Beschriftungen über Feldern
Wann immer in Ihrer Anwendung ein Eingabefeld vorhanden ist, sei es für die Eingabe von Informationen oder die Auswahl eines Elements aus einem Menü, sollte die Beschriftung für dieses Feld ÜBER dem Feld und nicht links davon platziert werden.
Indem Sie die Beschriftung über dem Feld platzieren, gewinnen Sie viel mehr Platz zum Spielen, wenn sich die Sprache ändert.
Wenn sich der Text auf der linken Seite befindet und das übersetzte Wort um 30 % an Zeichen zunimmt, müssen Sie dieses Feld zur Seite schieben und das Layout ändern.
Berücksichtigen Sie Farbe und Design
Mit Farbe lassen sich viele Nuancen vermitteln, und wir verwenden Farbe oft, um verschiedene Bereiche einer App oder Website zu kennzeichnen.
Aber Farben haben in verschiedenen Kulturen unterschiedliche Bedeutungen. In östlichen Kulturen steht Rot für Glück und Freude, während es in den USA für "Stop" oder "Error" steht.
Verwenden Sie Symbole, Bilder, Textbeschriftungen und andere unverwechselbare Elemente, um Benutzern die Navigation zu erleichtern und kulturelle Fauxpas zu vermeiden.
Vergessen Sie nicht die Symbole
Im Laufe der Zeit haben sich Symbole zur Standarddarstellung verschiedener Elemente entwickelt, unabhängig von der Sprache.
Dies liegt daran, dass die Symbole für die Benutzer sofort erkennbar sind, was die Navigation für eine einfache und reibungslose Benutzererfahrung vereinfacht. Welches Symbol ist "Speichern"? Oh ja, das war schon immer so!
Verwenden Sie wenn möglich Symbole für alle Elemente, die keine schriftliche Beschriftung benötigen. Dadurch wird der bei der Lokalisierung erforderliche Übersetzungs- und Neugestaltungsaufwand verringert.
Flexible Textelemente
Hier gibt es viel auszupacken. Die größte Herausforderung bei der Lokalisierung Ihrer Benutzeroberfläche werden die Änderungen der Wort- und Zeichenfolgenlänge sein. Tatsächlich ist dies ein ziemlich wichtiger Grund, warum wir den visuellen Kontext entwickelt haben, damit Übersetzer sehen können, wie ihre Zeichenfolgen in die Benutzeroberfläche passen.
Aber das bedeutet nicht, dass Sie nicht vorausplanen können. Als Grundlage können Sie Ihr UI für den "größten" Text gestalten.
Das heißt, wenn Ihre Website auf Deutsch verfügbar ist, gestalten Sie Ihre Schaltflächen und Navigation so, dass sie zu den längeren deutschen Wörtern passen, anstatt für kürzere englische Wörter zu entwerfen. Alternativ sollten Entwickler es vermeiden, sich auf Container und Elemente mit festen Abmessungen zu verlassen, damit ihre Größe für verschiedene Sprachen nach Bedarf geändert werden kann.
Codieren Sie keinen Text hart.
Es ist wichtig, sich der Beziehung zwischen Text und Bildern sowie Alt-Text, Menübeschriftungen und anderem potenziell hartcodierten Text in Ihrer Benutzeroberfläche bewusst zu sein.
Wenn die Zeichenfolgen nicht von einem Übersetzungsmanagementsystem analysiert und extrahiert werden können, werden sie möglicherweise nicht in Ihren Übersetzungsworkflow aufgenommen oder es wird ein zusätzlicher manueller Schritt hinzugefügt.
Alle Ihre Textelemente müssen einfach aus dem Quellinhalt gezogen werden können, damit professionelle Übersetzer ihre Arbeit erledigen können.
Das Benutzererlebnis ist alles
Denken Sie daran, dass die Erfahrung, die Benutzer mit Ihrer Lösung machen, entscheidend ist. Stabile Erfahrungen sorgen dafür, dass Benutzer wiederkommen, reibungslose Erfahrungen erleichtern es den Benutzern, ihre Arbeit zu erledigen, und schlechte, klobige Benutzererfahrungen vertreiben Menschen.
Aber alles beginnt mit der Sprache. Sie können das auffälligste Design und die einfachsten Workflows haben, aber wenn Benutzer Ihre App einfach nicht lesen können, können sie sie nicht verwenden.
Bei der Entwicklung einer Lösung für den globalen Einsatz ist es unerlässlich, die Sprache in Ihrem UX-Design zu berücksichtigen. Und wenn Sie die Lokalisierung von Anfang an einbeziehen, ist dies der einfachste Weg, um Ihre App für noch mehr Benutzer anzupassen und zu lokalisieren.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)